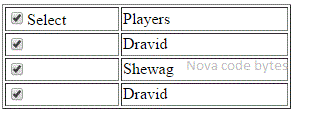
select all checkbox in table using jquery
<html>
<head>
<script type="text/javascript" src="Jquery.1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#selectall').click(function
(event) {
if (this.checked)
{
$('.chkval').each(function () {
this.checked
= true;
});
}
else {
$('.chkval').each(function () {
this.checked
= false;
});
}
});
});
</script>
</head>
<body>
<table id="tblhd" border="1" style="width:100%;">
<tr>
<td><input type="checkbox"
id="selectall"
/>Select</td>
<td>Players</td>
</tr>
<tr>
<td><input type='checkbox' name='chksingle' class='chkval' value='Sachin'></td>
<td>Dravid</td>
</tr>
<tr>
<td><input type='checkbox' name='chksingle' class='chkval' value='Shewag'></td>
<td>Shewag</td>
</tr>
<tr>
<td><input type='checkbox' name='chksingle' class='chkval' value='Dravid'></td>
<td>Dravid</td>
</tr>
</table>
</body>
</html>



Comments
Post a Comment
Thank You for your Comment