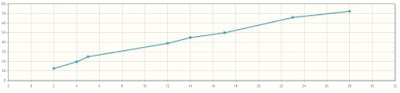
Display Jqplot Line Charts Data from Database
In this Section We See about Line Charts Using JqPlot. Jqplots provides Line. Pie Doughnut , Bar Charts for Freely.
Aspx Page:
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeBehind="jqplot.aspx.cs"
Inherits="BloggerCont.jqplot"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jqplot/jquery.min.js"
type="text/javascript"></script>
<link href="jqplot/jquery.jqplot.css"
rel="stylesheet"
type="text/css"
/>
<script src="jqplot/jquery.jqplot.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
Disp();
});
function Disp() {
var dataPts = [[]];
var var1;
var var2;
$.ajax({
cache: false,
async: false,
type: "POST",
dataType: "Json",
contentType: "application/json;
charset=utf-8",
url: "jqplot.aspx/GETDT",
data: {},
success: function (data) {
var len = data.d.length;
for (var i = 0; i < len; i++) {
dataPts.push(
[parseFloat(data.d[i].xval),
parseFloat(data.d[i].yval)]
);
}
var db2 = dataPts;
var chart = $.jqplot("divchart",
[db2],
{
//------This for Design Your Charts -----//
});
},
error: function (result) {
alert(result);
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="divchart"></div>
</form>
</body>
</html>
C# Page:
using System;
using System.Collections.Generic;
using System.Web.Services;
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
namespace BloggerCont
{
public partial class jqplot :
System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
}
public class Det
{
public decimal xval;
public decimal yval;
}
[WebMethod]
public static object GETDT()
{
SqlConnection cn = new
SqlConnection(ConfigurationManager.ConnectionStrings["blogger"].ToString());
List<Det>
obj = new List<Det>();
cn.Open();
DataTable dt = new
DataTable();
SqlCommand cmd = new
SqlCommand();
SqlDataAdapter da = new
SqlDataAdapter("select
* from tbl_jqplotsjs", cn);
da.Fill(dt);
cn.Close();
foreach (DataRow
dr in dt.Rows)
{
Det def = new
Det();
def.xval = Convert.ToDecimal(dr[1].ToString());
def.yval = Convert.ToDecimal(dr[2].ToString());
obj.Add(def);
}
return obj.ToArray();
}
}
}



Comments
Post a Comment
Thank You for your Comment