Toast Notification message In UWP
In UWP - Universal Windows Platform application sent Toast Notification content two ways one is Html content and another one was XML Content. It was support windows 8.1 onwards Systems. In Toast message with use Buttons and Images and sound.
Toast Message is very effective and comforts to sent messages to all. It sent multiple people at the same time. The client also replies to that notification. Notification design is suitable for the latest Technology. default stand time is 5 seconds and will increase 25-30 seconds.
This Article Shows three types of Toast message.
- Simple Notification
- Toast With Button
- Textbox Message Sent.
Header
install packages from NuGet.
install packages from NuGet.
using Windows.Data.Xml.Dom;
using Windows.UI.Notifications;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
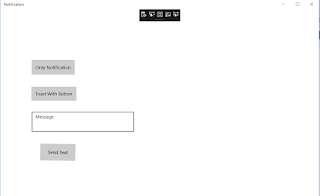
Design
XAML
<Page x:Name="Notification"
x:Class="App.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource
ApplicationPageBackgroundThemeBrush}" Height="523.5" Width="1168.5">
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Button Content="Only
Notification" HorizontalAlignment="Left" Margin="101,41,0,0"
VerticalAlignment="Top" Height="47" Width="138" x:Name="btnSimpleNotification" RenderTransformOrigin="0.486,-1.309" Click="BtnSimpleNotification_Click" />
<Button Content="Toast
With Button" HorizontalAlignment="Left" Margin="100,127,0,0"
VerticalAlignment="Top" Width="145" x:Name="btnClick"
RenderTransformOrigin="-0.624,0.406" Height="45" Click="BtnClick_Click" />
<Button Content="Send
Text" HorizontalAlignment="Left" Margin="128.5,310.5,0,0" VerticalAlignment="Top" x:Name="btnMsgSendBtn" Height="54" RenderTransformOrigin="0.5,0.5" Click="BtnMsgSendBtn_Click" Width="113" UseLayoutRounding="False" d:LayoutRounding="Auto" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="0.804"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<TextBox HorizontalAlignment="Left" Margin="101,207,0,0" Text="Message" VerticalAlignment="Top" x:Name="txtMessage" Height="65" Width="329"/>
</Grid>
</Page>
C#
Simple Notification
private void
BtnSimpleNotification_Click(object sender, RoutedEventArgs e)
{
var xmlToastTemplate = "<toast
launch=\"app-defined-string\">" +
"<visual>" +
"<binding template =\"ToastGeneric\">" +
"<image
src='https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RE1Mu3b?ver=5c31'
placement='appLogoOverride' hint-crop='Circle'
/>''<text>Notification</text>" +
"<text>" +
"Notification
test message" +
"</text>" +
"</binding>" +
"</visual>" +
"</toast>";
var xmlDocument = new XmlDocument();
xmlDocument.LoadXml(xmlToastTemplate);
var toastNotification = new ToastNotification(xmlDocument);
var notification = ToastNotificationManager.CreateToastNotifier();
notification.Show(toastNotification);
}
Button With Notification
private void
BtnClick_Click(object sender,
RoutedEventArgs e)
{
var xmlToastTemplate = "<toast
launch=\"app-defined-string\">" +
"<visual>" +
"<binding
template=\"ToastGeneric\">" +
"<image
src='https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RE1Mu3b?ver=5c31'
placement='appLogoOverride' hint-crop='Circle'
/>''<text>Notification</text>" +
"<text>Click
the Button</text>" +
"</binding>" +
"</visual>" +
"<actions>" +
"<action
activationType=\"foreground\" content=\"Click Here\"
arguments=\"Click Here\" />" +
"</actions>" +
"</toast>";
var xmlDocument = new XmlDocument();
xmlDocument.LoadXml(xmlToastTemplate);
var toastNotification = new ToastNotification(xmlDocument);
var notification = ToastNotificationManager.CreateToastNotifier();
notification.Show(toastNotification);
}
TextBox Message With Notification
private void
BtnMsgSendBtn_Click(object sender,
RoutedEventArgs e)
{
var txtmessage = txtMessage.Text;
var xmlToastTemplate = "<toast
launch=\"app-defined-string\">" +
"<visual>" +
"<binding template =\"ToastGeneric\">" +
"<image
src='https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RE1Mu3b?ver=5c31'
placement='appLogoOverride' hint-crop='Circle'
/>''<text>Notification</text>" +
"<text>Notification</text>" +
"<text>" +
txtmessage +
"</text>" +
"</binding>" +
"</visual>" +
"</toast>";
var xmlDocument = new XmlDocument();
xmlDocument.LoadXml(xmlToastTemplate);
var toastNotification = new ToastNotification(xmlDocument);
var notification = ToastNotificationManager.CreateToastNotifier();
notification.Show(toastNotification);
}






Comments
Post a Comment
Thank You for your Comment